
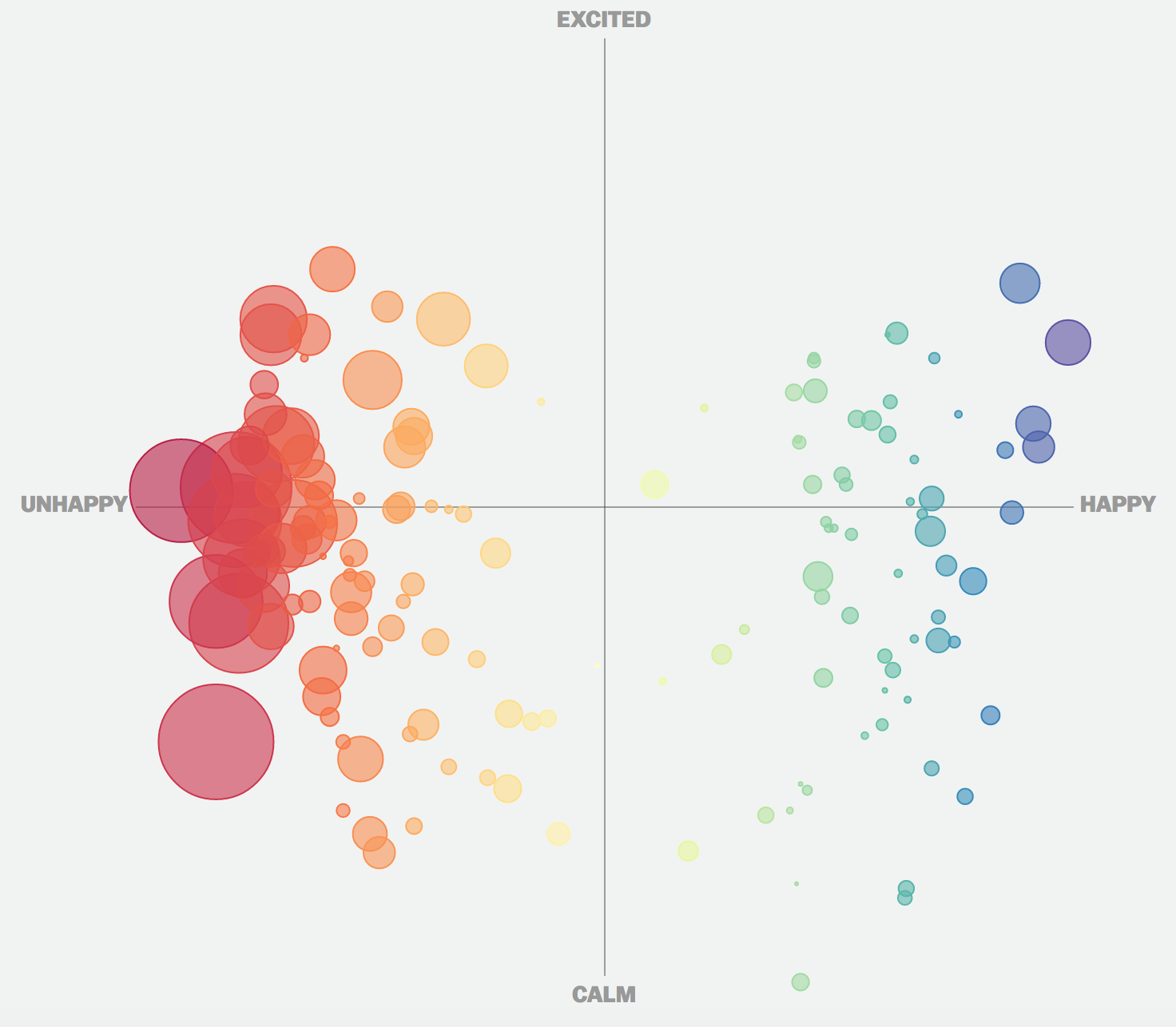
Data visualizations can help us identify and understand relationships with data, even when the data collected is an emotion. On Inauguration Day, Vox created a poll asking readers how they felt about the incoming president. After submitting five emotions, a two-by-two matrix plotted the collective of emotions by their level of happiness and intensity. The plotted words were valued based on their emotional valence, the amount to which they evoke an emotional response. This data visualization is a strong example of coding non-traditional data, to capture the mood of a major event. In total, over 21,000 people submitted just over 72,000 emotions.
Looking at the matrix, readers can immediately identify how their feelings, compared to others. Warm colors represent feelings of discontent and cool colors represent happiness. Circle size, demonstrates the volume of respondents who selected similar emotions. At a glance, it is clear that significantly more respondents felt sad, and of those who felt sad, most emotions were more calm than up in arms. Ultimately, this data visualization is a profound way to document emotion, and capture a snapshot of how American’s felt on a historic day.

Recent Comments